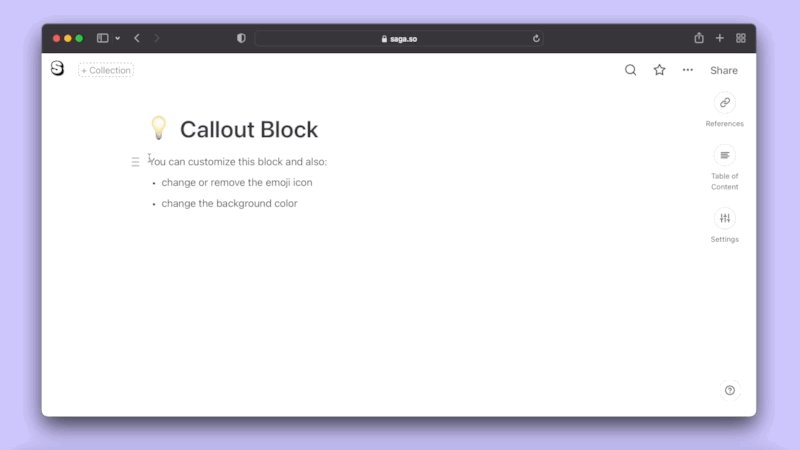
Callout Block
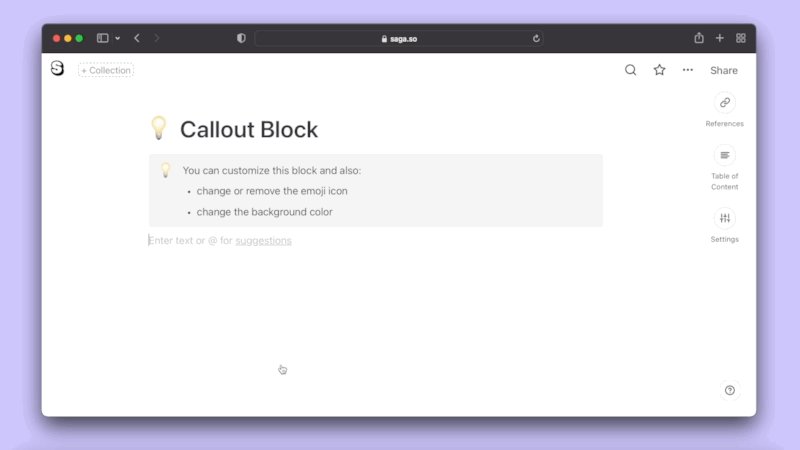
With callouts, you can highlight specific paragraphs of your pages and make them more distinguishable, add a background color or emoji icon, and include any other block type inside it.
You can customize a callout, change or remove the emoji icon, and change the background color.
Creating a callout
You can create a callout in two different ways:
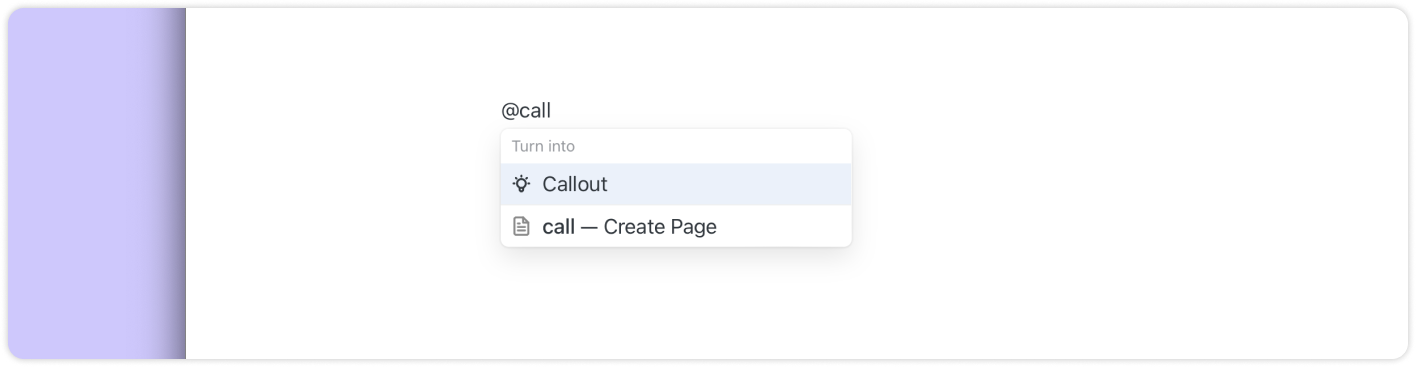
- Use the autocomplete menu and type @callout or /callout in the editor and select Callout from the dropdown menu.

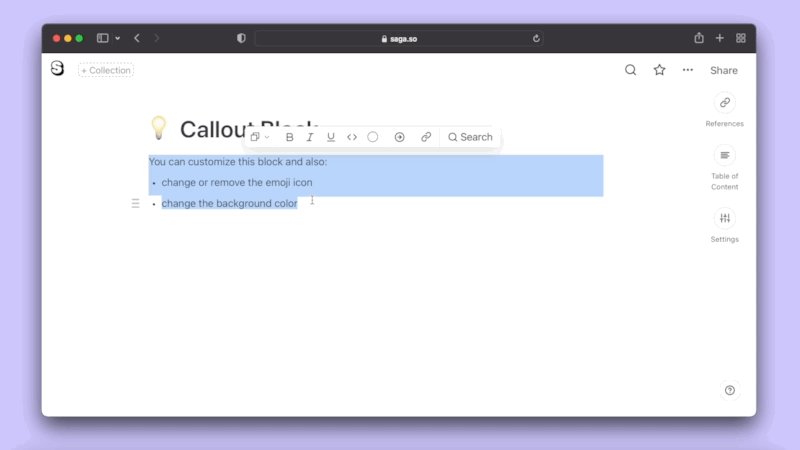
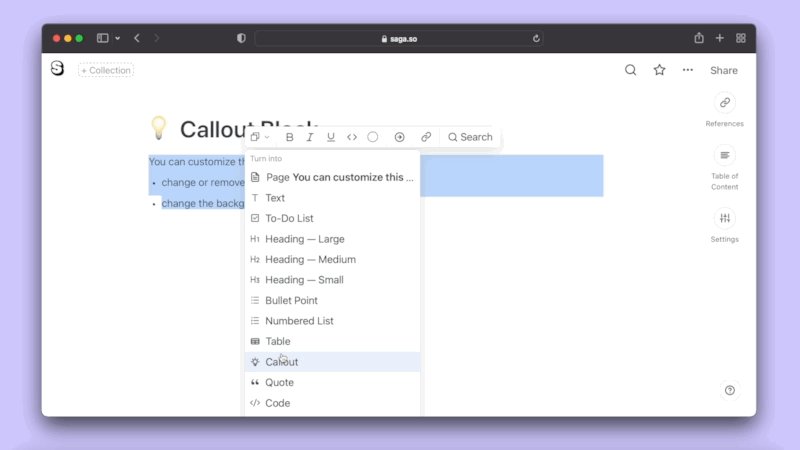
- Alternatively, you can turn existing blocks of content into a callout. Select the blocks you would like to convert and select Callout from the Turn into menu

Styling a Callout
You can style the background of the callout, change the emoji icon, or completely remove it if you wish.
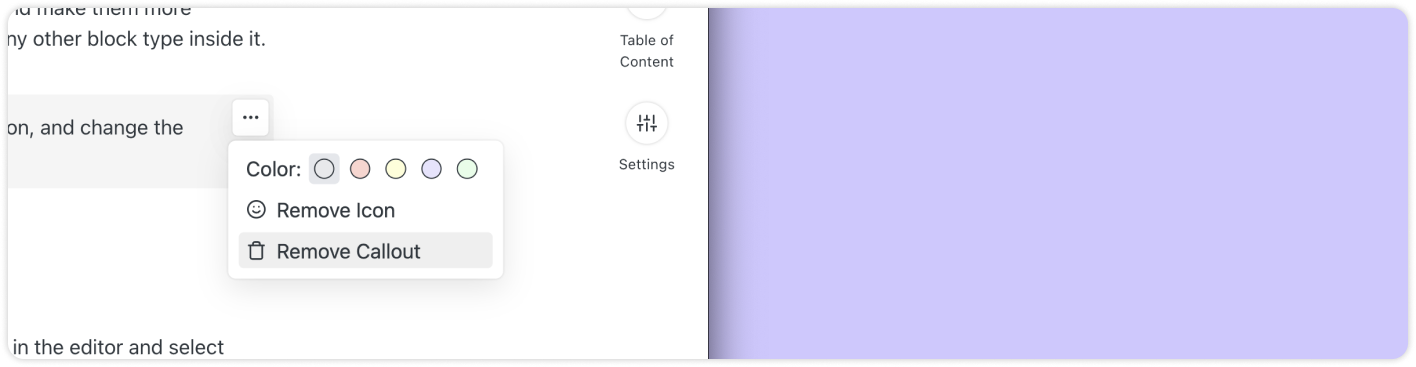
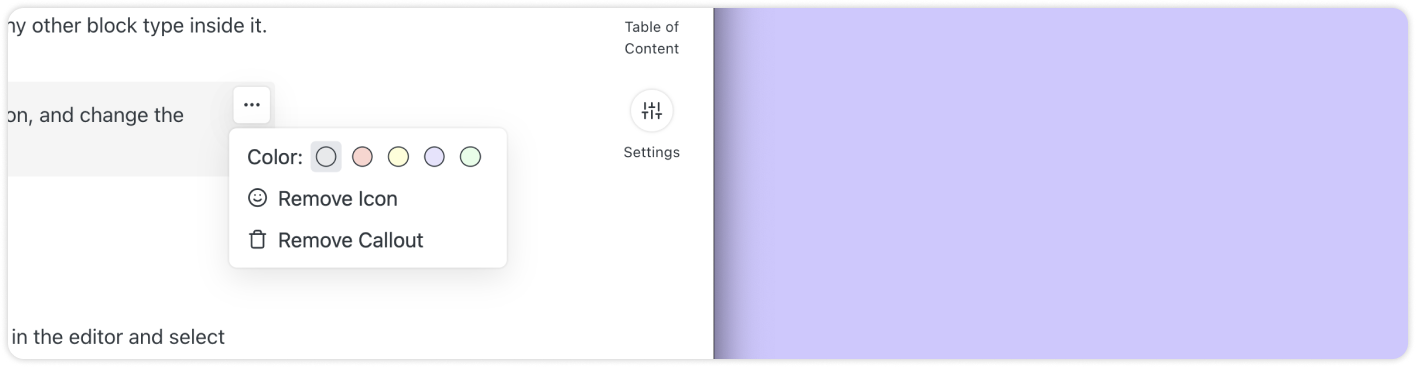
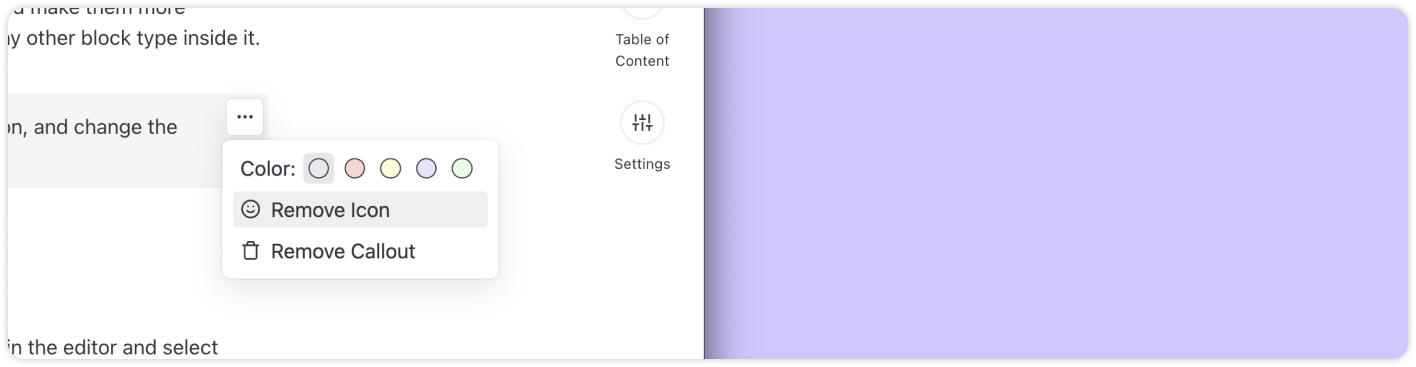
To change the background color of a callout
- Hover over the callout block.
- Click on the ⋯ button in the top right corner.
- Select a color.

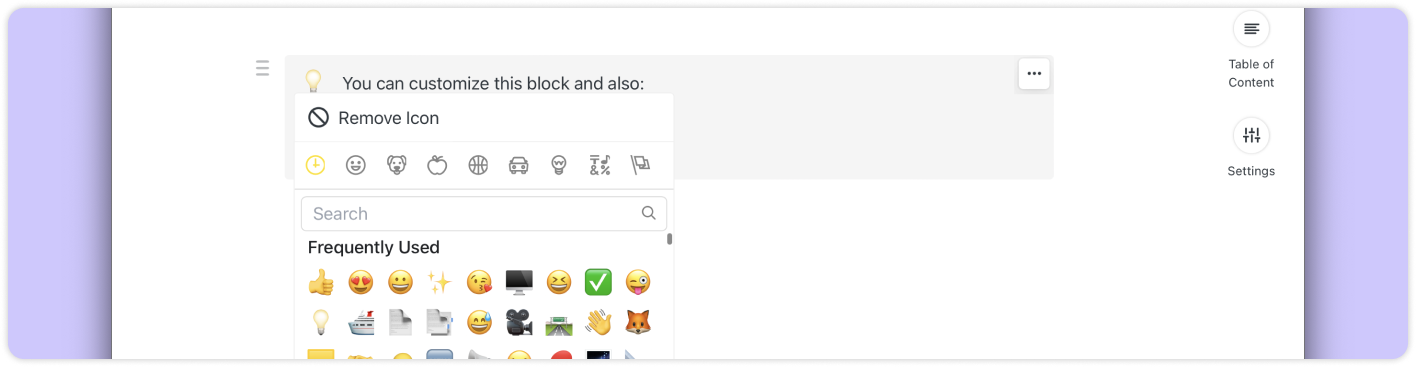
To change the emoji icon of a callout block:
- Click on the emoji icon inside the callout block.
- Select a different emoji.

To remove the emoji icon from a callout:
- Hover over the callout block.
- Click on the ⋯ button in the top right corner.
- Click on Remove Icon.

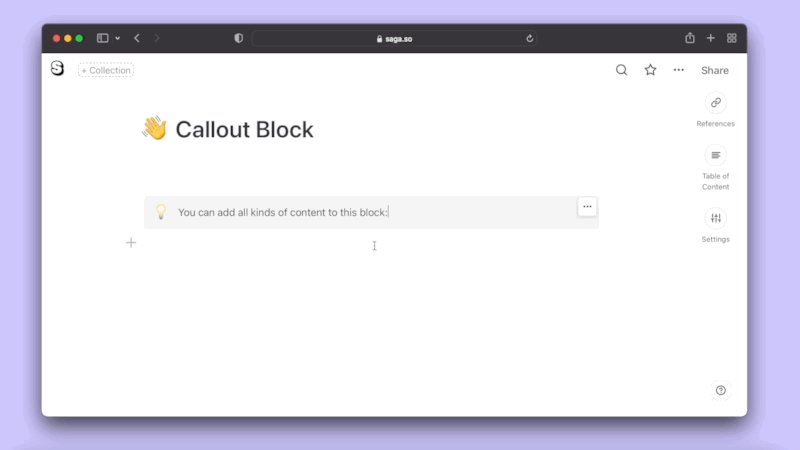
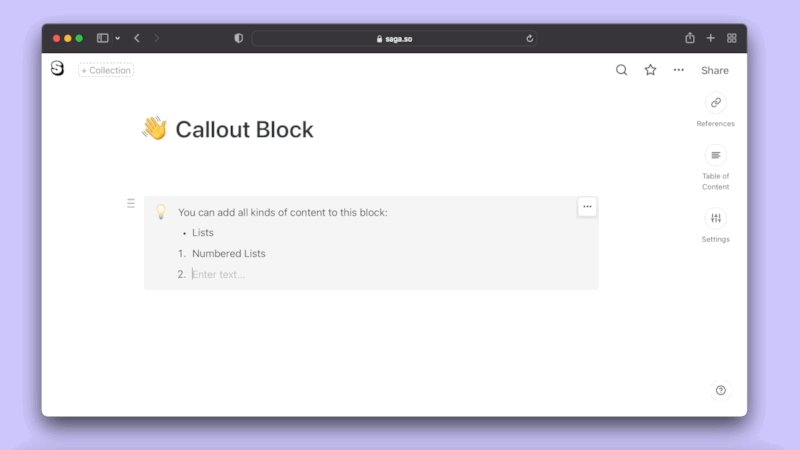
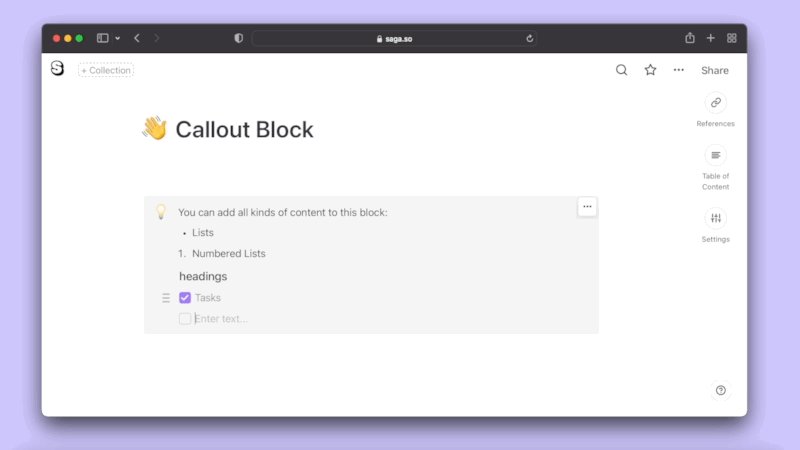
Adding content inside a callout
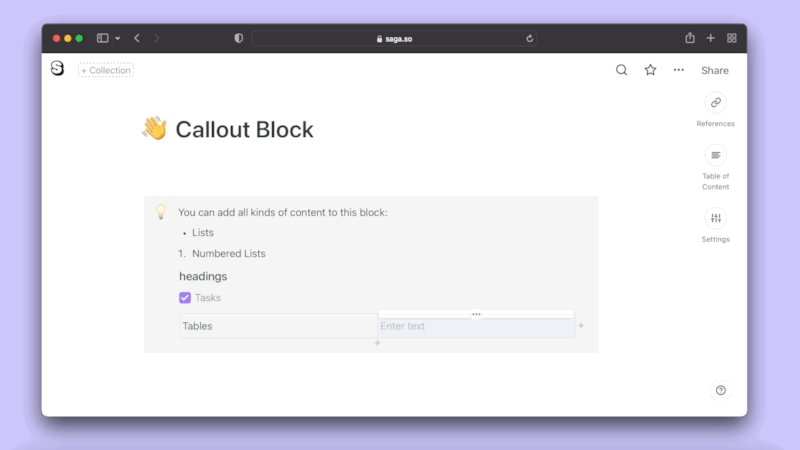
Callouts in Saga are flexible, and you can add all kinds of content inside, including text, lists, images, headings, tasks, tables, and live blocks.

Removing a callout
To remove a callout, click on the ⋯ button in the top right corner of a callout, then click on Remove Callout. The content of the callout will be kept and converted to normal paragraphs.